如何搭建个人博客
个人博客搭建 - 基础篇(以hexo为模板)
前言
最近自己摸索着把自己的网站搭建起来了,想着分享一下自己搭建网站的过程,让更多的人能够按图索骥,也方便自己以后再开发其他类似网站时更方便检索信息。
在此也非常感谢第一篇入门教学: 知乎 - 使用 Hexo+GitHub 搭建个人免费博客教程(小白向)
简介
本文基于Hexo框架,将撰写的文章渲染后挂载到GitHub上实现文章发布。
前期准备
在开始搭建过程前,首先需要确保拥有一个GitHub账号。
Hexo 基于 Node.js,首先需要安装Node.js
- Node.js:https://nodejs.org/en
还需要安装Git
(详细安装过程:CSDN - Git 详细安装教程(详解 Git 安装过程的每一个步骤))
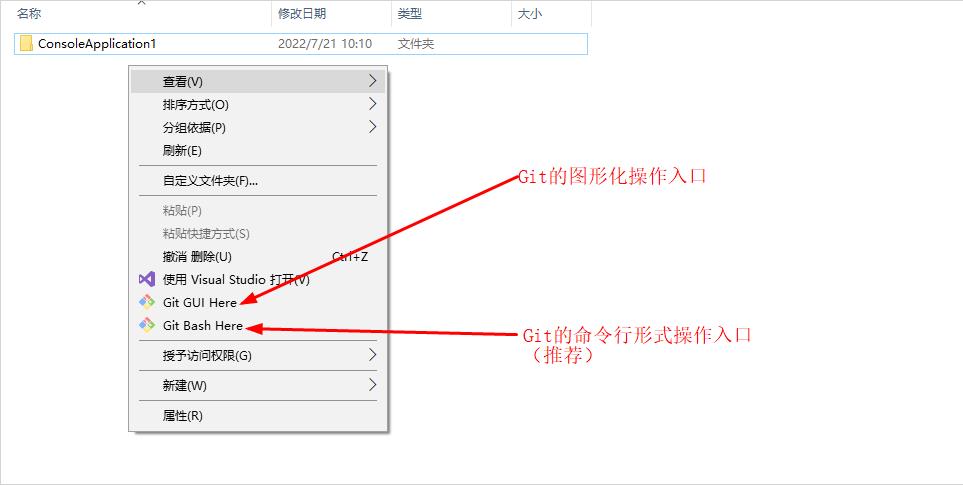
接下来建议先建立一个文件夹存放你的网站,比如我就放在MyWeb/Blog里。接下来打开Blog文件夹,右键文件夹空白处,点击 git bash here。

git config —global user.name “用户名”
git config —global user.email “邮箱”
在出现的命令行窗口中输入上述代码,用户名和邮箱都是你自己的GitHub账号。此操作将本地文件与你的GitHub账号绑定。
注意,bash中复制粘贴快捷键是这个:
- Ctrl+ins 复制
- Shift+ins 粘贴
可以通过这个指令查看当前git的配置信息,检查无误就可以了。
git config --global --list
正式开始
安装 Hexo 框架
在新建的文件夹继续使用 git bash here ,使用 npm 一键安装 Hexo。
输入以下代码安装 Hexo:
npm install -g hexo-cli
输入以下代码进行 Hexo 初始化:
hexo init # 初始化
npm install # 安装组件
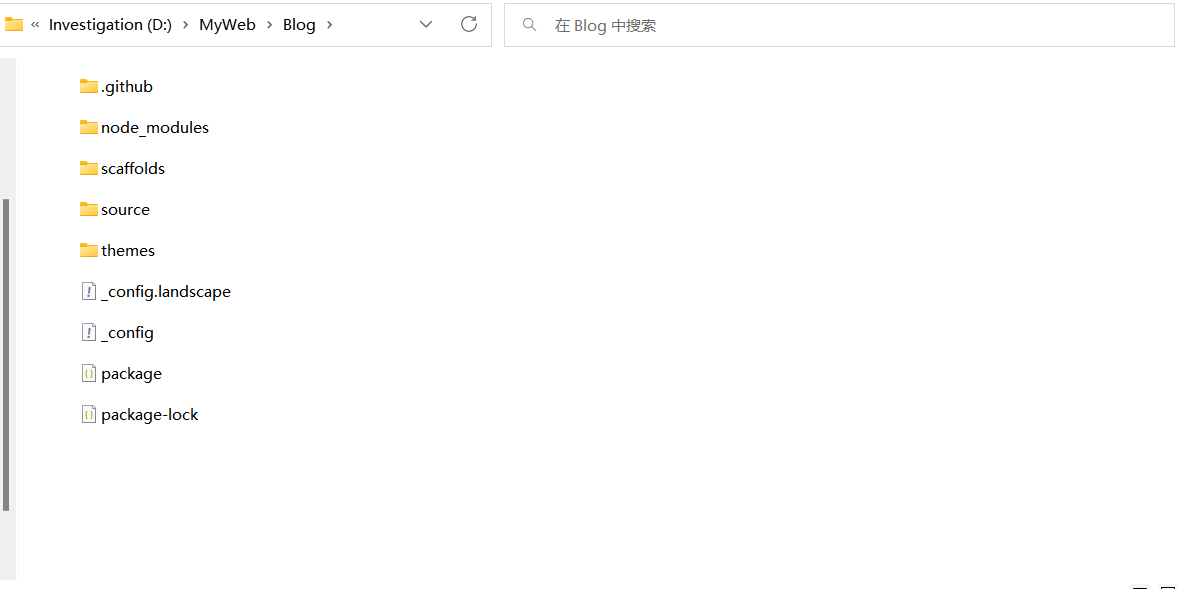
然后你的文件夹里应该会出现这些东西:

我们只需要知道 _config.yml 是全局配置文件,用来设置网站的各种玩意, source 里存放我们上传的文章的内容, theme 里存放网站主题就行了。
关于更细致的文件结构可以参照如下: 简书-Hexo文件结构 https://www.jianshu.com/p/cfd05c35833c
完成后依次输入下面命令,启动本地服务器进行预览:
hexo clean # 清除缓存文件和已生成的静态文件
hexo g # 生成页面
hexo s # 启动预览
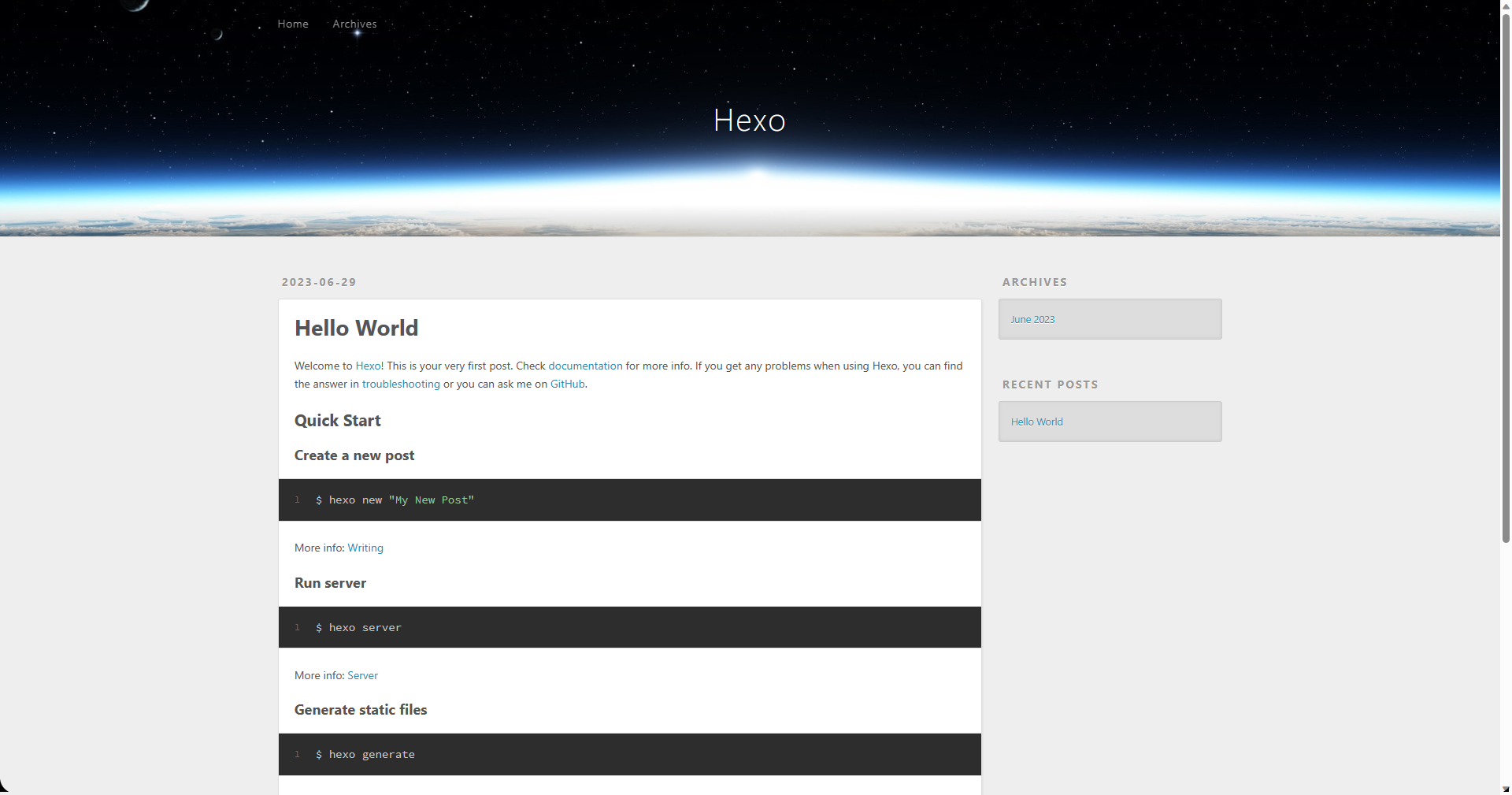
访问http://localhost:4000,出现 Hexo 默认页面,本地博客安装成功!

然后就可以在 Bash 关掉端口了。
创建 ssh 密匙:
我们只需要知道,SSH是一种网络协议,保护计算机信息交换隐私就行了。
在刚刚打开的 git bash here 命令行里输入这串代码,一路回车就行。
ssh-keygen -t rsa -C "邮箱"
再输入以下代码查看密钥
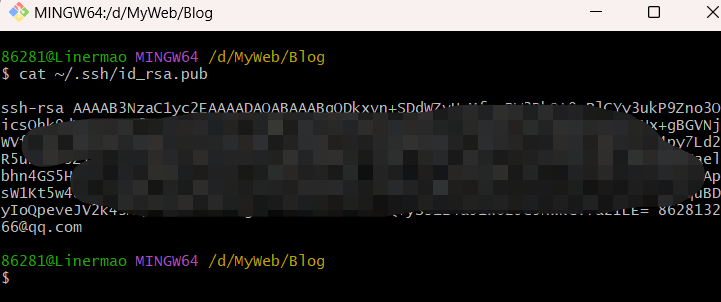
cat ~/.ssh/id_rsa.pub


将得到的 ssh 内容全部复制,注意复制是 Ctrl+ins 。可以新建一个笔记本把得到的 ssh 存起来。
登录你的 GitHub 账号,找到 Settings ,选择 SSH and GPG keys,点击 New SSH key。Title 随便取个名字,然后将你刚复制的 ssh 粘贴到 Key 中,完成添加就好了。
可以使用以下代码检查是否链接成功:
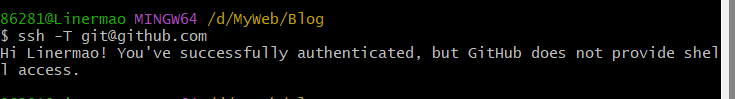
ssh -T git@github.com

出现 You’ve successfully authenticated 说明链接成功。
有些人在连接时会出现错误,本人能力有限,无法解答,可以复制一下错误信息上网搜索一下。我当时使用手机热点连接就成功了,用 wifi 一直连不上。还有的是开启 22 端口,就交给读者自己去尝试了。
创建 GitHub Pages 仓库
通过 Github Pages 服务,建立个人博客不再需要单独购买域名与服务器,GitHub 会提供域名。通过 jekyll, Pages 会对 markdown 文件进行渲染,从而大大提升写blog文章的简易度。
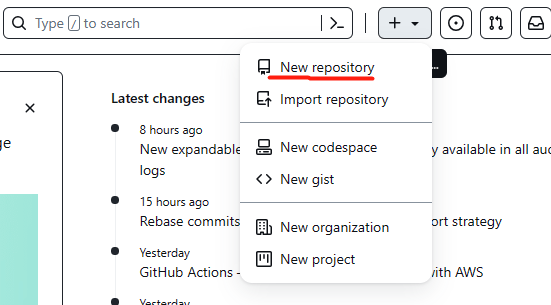
在GitHub页面点击 New repository

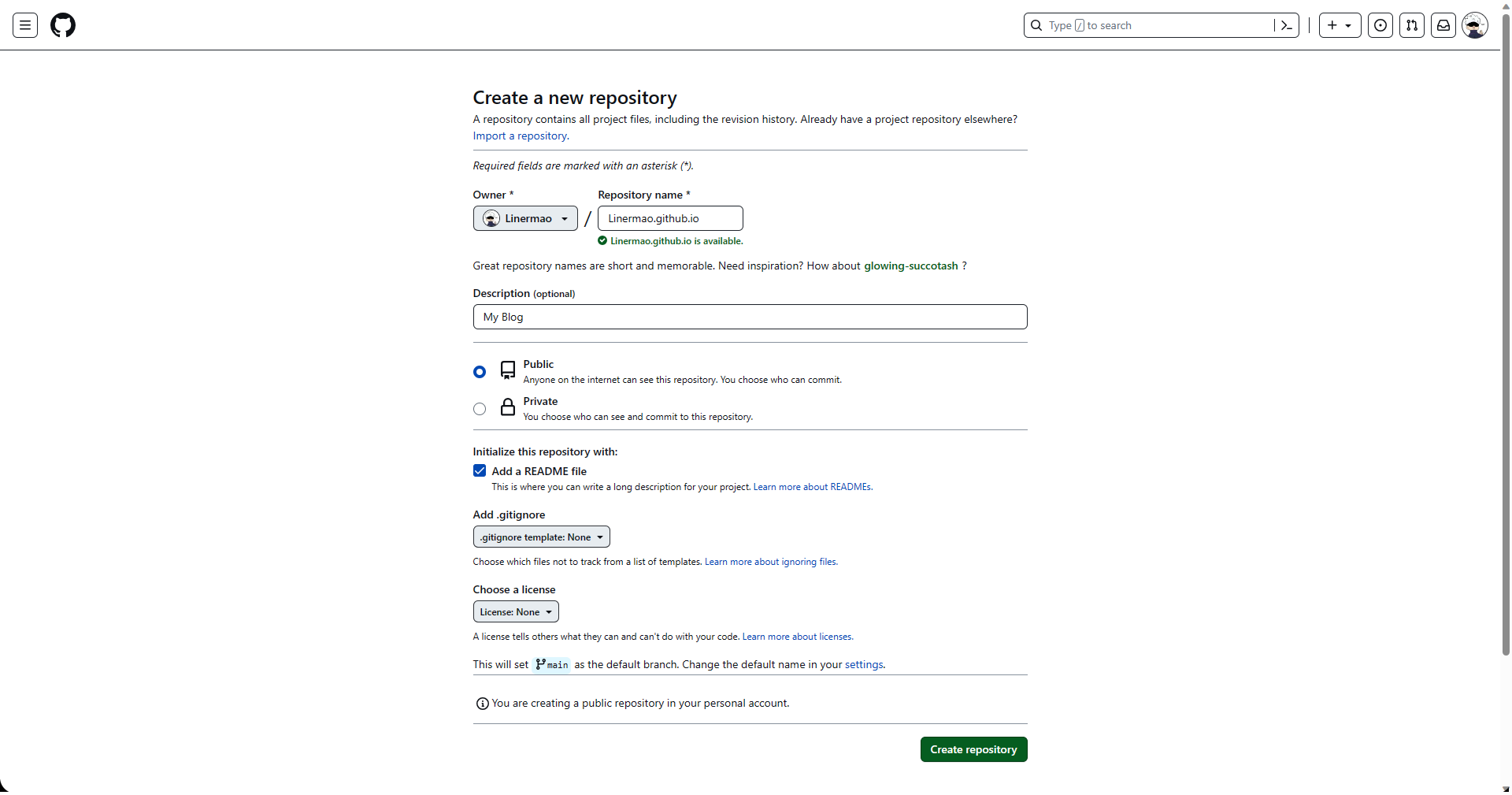
接下来j进行
- Repository name 中输入 用户名.github.io
- 勾选 “Initialize this repository with a README”
- Description 选填
填好后点击 Create repository 创建。

部署 Hexo 到 GitHub Pages
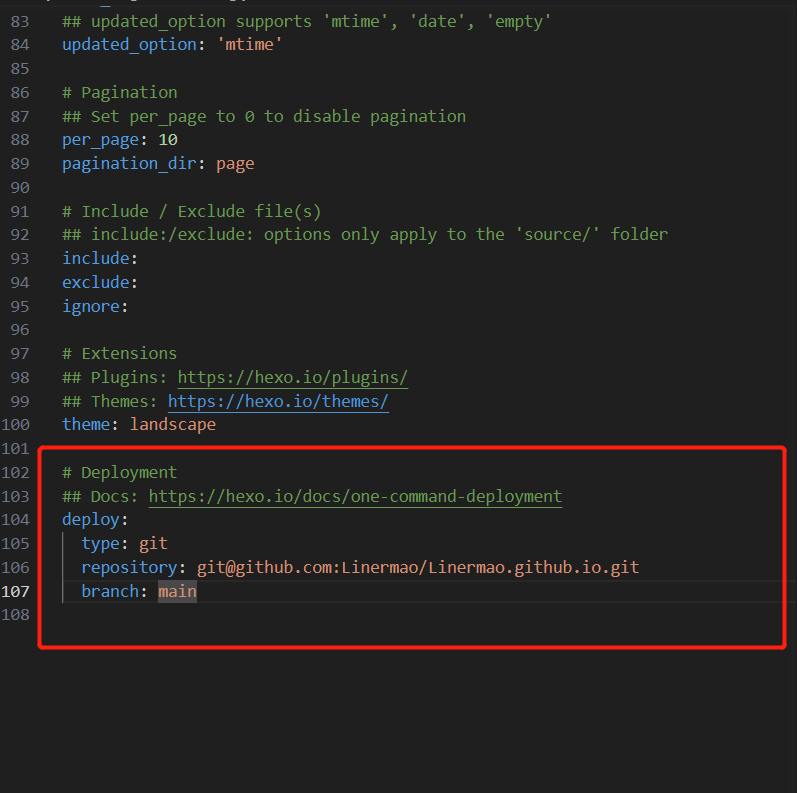
打开 _config.yml 文件,然后修改末尾的 Deployment 部分,修改成如下:
deploy:
type: git
repository: git@github.com:用户名/用户名.github.io.git
branch: main

(有些攻略上 branch 写的是 master,但是在2020年 GitHub 已经将默认分支修改成了 main。原因是 Master 容易让人联想到奴隶制的术语。咳咳咳:あなたがわたしのマスターか)
安装 hexo-deployer-git:
Deployer (部署器)帮助开发者将网站快速部署到远程服务器上,避免了复杂的指令。Hexo 提供了快速方便的一键部署功能,只需一条命令就能将网站部署到服务器上。
更详细的可以参考官方文档:
https://hexo.io/zh-cn/docs/one-command-deployment.html
在 bash 界面输入以下指令安装:
npm install hexo-deployer-git --save
完成后运行:
hexo deploy
就可以将我们的网站上传部署到 GitHub Pages。
这个时候我们就可以访问我们自己的 GitHub 域名来访问我们自己的 Hexo 网站了。
每次对自己的网站进行更改,都需要重新执行 hexo deployer 这一步,我们可以先通过生成本地文件,无误后再上传。
接下来我们会进行 Hexo 网站的美化与个性化。